Notes of the Tool Design Roundtables at GDC 2023
Day 1
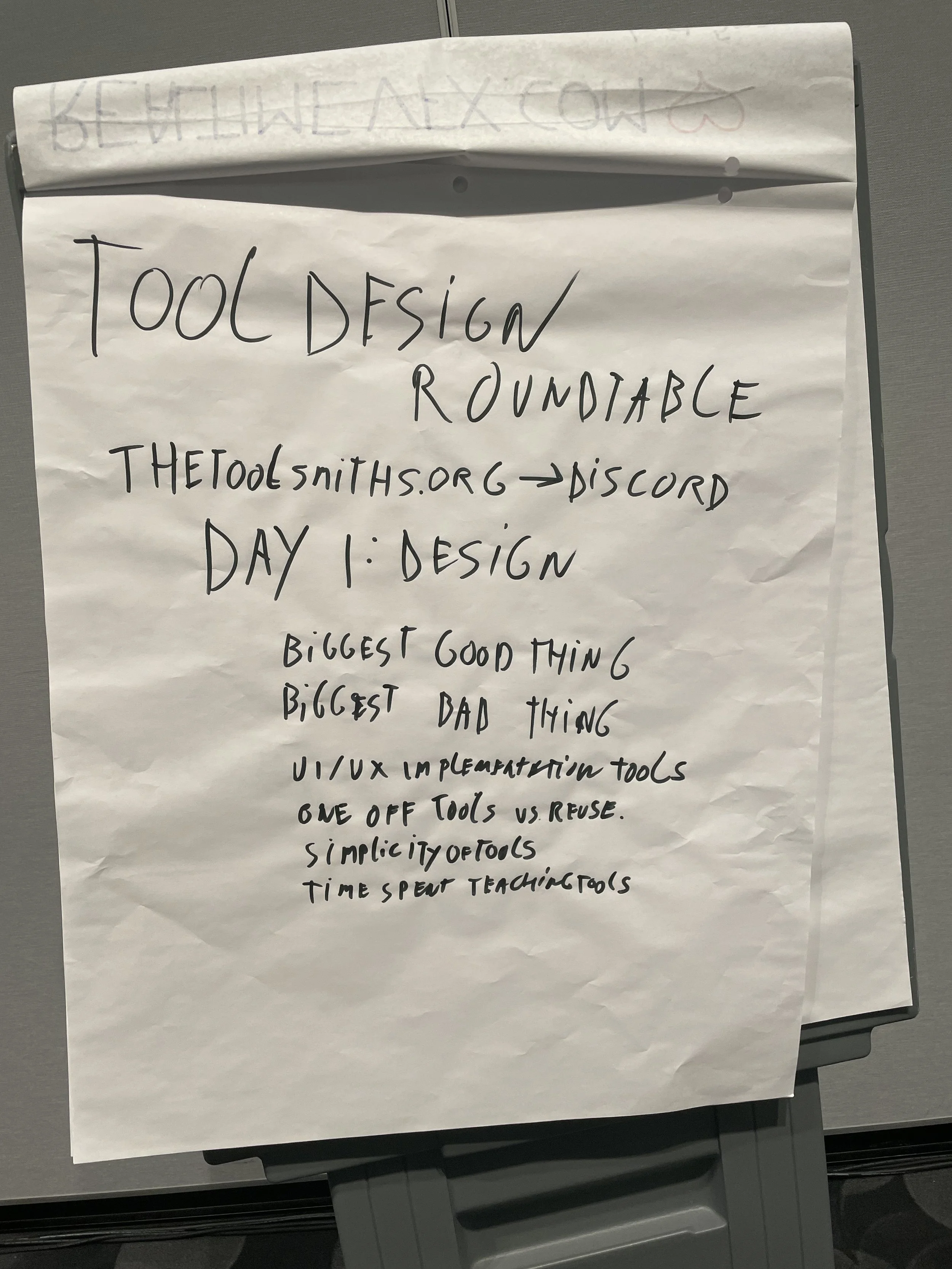
Photo of the paper pad stand after the roundtable concluded:
Check out the thetoolsmiths.org and its Discord for a great space to discuss game development tools!
Topic 1: Biggest good thing
What is the biggest good thing that has happened this year for you or your studio when it comes to Tool UX Design?
Created a very easy drag & drop interface for their toolset which made adoption of a much wider target audience possible. Everyone found it easy to use as it is a paradigm everyone was used to.
Hired a Tool UX Designer who can now fully take over the concepts, designs, and research of the internally made tools. A lot of time and effort was taken off of other folks by having this dedicated role be created and filled.
Topic 2: Biggest bad thing
What is the biggest bad thing that has happened this year for you or your studio when it comes to Tool UX Design?
Experiencing difficulties implementing UI in the way it was designed. The concepts and the eventual implementation usual differ a lot.
Topic 3: UX/UI implementation tools
What kind of UX/UI implementation tools does everyone use? What do they like and dislike?
Don’t implement the UI directly from a tool. The specifications and needs of each toolset are so particular that it is best to use UI mockup tools, and prototype your UI in those tools, before implementing them from scratch into your own tools. Try to make it so you can fully run through all the buttons and windows within the prototype.
When implementing into your toolset, be sure to have a designer and engineer sit together so that you can quickly make changes and see what works. No plan survives first contact, so be sure to prepare for changes being necessary. If the UI only needs to be adjusted a tiny bit, so that implementation becomes 10 times easier, then that is a worthwhile change to make.
Figma is used by pretty much everyone in the room. Sketch is used by nobody. A few folks use Adobe XD.
Topic 4: One off tools vs re-use
How and when do you decide to make a single use tool vs a tool that will be used for years and years? Aren’t one off tools bad?
The room is a 50/50 split on folks who make long term tools, and folks who make single use tools. A single use tool could be for example something a single person uses now and then, or something only relevant for the current project and not the future. Basically: Tools that know they will be scrapped again in the near future.
There is a big conversation on one being more worthwhile than the other, and in the end the conclusions are that the implementation time and the time saved are the most critical. If it is really easy to implement something quick, and it resolves a big problem well, then go make that one off tool.
The room is also very split on whether this adds more work in maintenance or not. Arguments are made that maintenance is minimal if the tools interact with existing systems as much as possible, and that if they are one off, that them breaking sooner or later is not a big deal.
One off tools can also suddenly be used by a whole bunch of folks for other uses, which can make it feel very fragile as it then becomes a critical part of the tools pipeline while only supposed to be a one off tool. If this happens, that may mean you have uncovered a big need, and you should make this one off tool into a permanent long term tool.
One thing is for sure: This topic is contentious. Both ways can work, and which one you should do is heavily dependent on your studio, projects, culture, and needs.
Topic 5: Simplicity of tools
How does everyone keep their tools simple? What if there are a lot of features, and a lot of UI that needs to be visible?
Keep tools simple by making it very clear what the end goal is of the tool. What is the required workflow and end result? Define this incredibly well, so that the beginning and end are well known. When someone wants to then add something new, you can always reflect it back at that end result. Does that new feature help that end result, by making it easier or faster to achieve? If not, then it isn’t necessary, and can be written down to be remembered, but not immediately worked on.
If you have a lot of features all over the place, then it’s fine if a newly required feature is in a hidden off area somewhere for specific users to find. Finding out which parts of your UI need to be visible for all users, and which parts of the UI for expert users, or other specific users, is helpful and useful here. Doing user research and observing your users is critical for this.
What one user finds simple is not what an other user finds simple. Find out what it is you need for your specific issues and users. Then you have an idea of what is simple. For example: A cockpit may look very simple to a trained airline pilot.
Topic 6: Time spent teaching tools
How much time do you spend teaching your tools to users, and how do you do that?
Make sure to have documentation in the way of videos and screenshots of your workflows. Letting users learn on their own time, using their own rhythm, is best. Textual documentation is very rare, and videos and screenshots are best for this. Barely anyone reads textual documentation, but those who do will be the experts on the subjects that will then use that knowledge to teach other users, so textual documentation is still important to have, albeit rarely used.
Let an expert in-house user of the tool do a training session of it. This could be 30 minutes up to a few hours depending on the tools. Record this session as well so that everyone can then watch it later and continually learn from it. Especially useful if someone asks about the tool at a later date and everyone can link to that video.
When a new tool is released, do a town hall approach to teach folks. Get together, discuss, and go through it live. Put the new tool through its paces, and try it out in situations the audience asks for. Really try to answer all questions, and let everyone hear all the questions and answers. This one time session can again be recorded, and be as long or short as you want.
The best tools are the ones that do not require any documentation or teaching methods, and folks can just pick up. This is good to shoot for, but not always possible with time and money constraints.
Day 2
Photo of the paper pad stand after the roundtable concluded:
Topic 1: Good things
What are some good things that have happened this year for you or your studio when it comes to Tool UX Design?
We made it possible for some of our tooling to be controlled with a stream deck and a midi controller. Users can then configure their toolsets to use the physical buttons and knobs, which is especially appreciated by our audio folks. (I polled the room on who else has used specific hardware as an extension to their toolset, and nobody raised their hand. Looks like this is a great opportunity for us all!)
Topic 2: Bad things
What are some bad things that have happened this year for you or your studio when it comes to Tool UX Design?
Spent a bunch of time programming a new tool that in the end never got used and has been shelved. Feeling awful about it, as it was a lot of work that ended up being for nothing.
Topic 3: Design of procedural tools
Does anyone have any advice on what to look out for when creating procedural tools?
Be wary of going too far. You can procedurally create so much that it is very easy to keep adding more and more things the tools can do, and end up with way too many features. Make very clear what the tool is supposed to do, and focus on those specific parts only.
Try to split up the features into multiple different tools so that you do not have the one tool doing everything. This makes it so that different workflows can use the tools they need when they need them. They also individually become easier to use, and depending on your codebase they can become easier to maintain.
Topic 4: How and when to upgrade?
How do you find out when to upgrade a tool, and how do you do that in a good way?
Use metrics and observe users to find out if the tool is used often, and when. If its used a lot for a particular period in the project, then make sure the upgrade happens before they need to use it that much, and not during.
Sometimes you find out that the tool just needs to be thrown out entirely. You realise the codebase is too old, the workflow no longer entirely necessary, or other tools can do what this old tool does in a better way. Removing the tool is a valid result of your user research on when to upgrade a tool.
Removing the tool can be done in the way of saying ‘It’s gone, deal with it’, or by gradually working towards it. For example by showing a message saying ‘This tool will disappear in the future’, then ‘This tool will be deprecated in 2 weeks’, then ‘This tool has been deprecated, and you cannot use this anymore. Use tool instead.’.
How to get adoption of the upgraded tool? The best way is to make it so good that users will want to use it over the old tool. The worst way is to give the new tool less features or worse performance. In that case folks will stick to the old tool, and you will just have wasted your time. Make the new upgraded tool properly, or do not do it at all.
Find out what the end goal is of the tool. Does that workflow need updating? Have the motives for that tool changed? Then you can find out when, or if, to upgrade the tool.
Topic 5: How to implement UXR
We have recently gotten budget for user researchers! This is great, but how do we use them most effectively?
Make sure they are gathering metrics that can be used to directly make decisions. For example: How a tool is used, what kind of users use it, what needs need to be accomplished, what personas there are, etc.
User researches have a full time job to be able to organise research tests, gather metrics, interview users, etc, so make sure they are empowered to do so. Let them be a part of the design process so they understand what is being built and why. Giving them that overview helps them gather the right information.
Make sure that all the data they are gathering is real and actionable data. What they give you should allow you to more easily and quickly make decisions. If the decision making process becomes harder or more time intensive, then something has gone wrong and you need to look at what is happening.
Topic 6: One more feature
What if a user asks to add a feature, we find out it is necessary, and there are already so many features visible to the users?
Should the feature really be added? Check and double check to really make sure, and see if you can get data on whether it should be added. One of the easiest ways to create oversized complicated tools that are hard to maintain is to keep adding features that users ask for. Instead find out what workflow they are lacking, and where the issue is within that workflow. Is their workflow already possible in a different way? If so, how? Is that way unclear? Find out the depth on why they ask for the inclusion of that new feature.
If it does get added: Does it need to be within the general view/UI of that tool? Once you know what a tool needs to achieve, you can make much quicker decisions on whether that ‘one more feature’ needs to be easily accessible by everyone using the tool, or if this is a feature only a few specialised folks need to use. If it is only for a few specialised folks, or for workflows that tend to be rare, it can be fine to ‘hide’ the feature in a place where folks can find it when necessary. This makes sure the UI looks clean.
If the UI is editable that is best, as then folks can place the features they need in easily accessible locations of them. Everyone’s workflow is different, so letting them adjust for their own case is powerful.
Thank you
A big ‘Thank you!’ for everyone that attended the Tool Design Roundtables at GDC 2023, and a very special thanks for the folks who were able to attend both days. I sincerely appreciate everyone who shared their own stories of both joy and woe as we all strive to create better tools for everyone. Also, a giant thanks to David Lightbown for hosting the roundtables in my absence in previous years.
There was no official note taker in the room this year, so I have written the notes myself after the roundtables concluded. This means I may have missed some things, so if you have any more detailed notes, please let me know! For these notes I did not bring up the specific folks or their companies, and did not describe the full discussion, but summarised the topics as they were discussed. Whether the advice applies to you depends on your own situation.
If you enjoyed this post, you can also subscribe below to get updates when a new post is published.