Don’t think per tool, think per workflow
A mistake I often see made when teams are developing tools is that every tool is bundled up neatly as a singular project to be worked on. There will be a Jira ticket about the tool. A designer will be assigned to work on the tool. A programmer, or group of programmers if you’re lucky, is assigned to work on that tool. That tool is being worked on, on its own, by those folks assigned to it. That’s their job. For example: We have to make an asset browser!
Let’s browse some assets
Alright, so we have to build an asset browser. What are the features it needs? Some kind of tiled structured view, but also a view that’s row by row as a list? What about a detailed view that also shows triangles, data size, etc? Can you export that filtered asset list to CSV? It probably also needs thumbnails, but how are those thumbnails generated? On import? How are the assets lit in those thumbnails, and what light source do we use in them? Can you click and drag those thumbnails so they become a 3D view, like you can in Unreal? Can you then save those new views as the thumb for the asset? How does the search system work, and are there tags? How do you remove and add tags? How do you remove and add tags in bulk? Can you rename the assets? Can you bulk rename assets? What about reimporting or bulk reimporting? Is there a bigger thumb or 3D view that appears when you select the asset? What happens if you select multiple assets? What if you double click an asset, or multiple selected assets? What do we display for audio? Do textures or materials get shown on a 3D ball or as a 2D plane? Do animations and VFX play in the thumbs, or do we grab a single frame? If so, what frame do we grab for the thumb? Are there play/pause controls? Etc, etc, etc.
All of those are great questions! They are required questions when making an asset browser, and there are also hundreds more. Also, it is extremely easy to scope creep because of this. So many of those features sound neat! If you’d ask users about them, they’d want them. And a ‘good asset browser’ would have these features, right?
However, there are much more important questions to ask, before asking any of the above questions, such as: What other tools does this touch, and in which workflows?
The difference between tools and workflows
To build content, you don’t use one tool all the time to build something, whether digitally or physically. To build a wooden birdhouse, you don’t grab a hammer, and then hammer away at the wood until it’s in the right shape, before finally hitting some nails into the wood to keep it in place. And you don’t grab a saw and only use that saw to try and fit every piece of wood into each other. You could, though. It is possible. But I hope you don’t.
The same goes, for example, in building an area in 3D. You don’t grab the geometry tools and solely use that to construct it. You use a bit of the geometry tool, a bit of the texture tool, some lighting tools, potentially some scripting, etc. And you use them interchangeably too: You build a bit of geometry, whitebox out a section, then slap some textures on it to see what kind of texture would be good for the wall, for the floor, etc. You may start out with orange dev texture, and a grey one, but you will put something on there to make sure the player will understand what is what. You’ll place some lights, even if it’s just a sun light direction. Maybe you want to script something moving, or spawning, when a player reaches a point in the level. As you are editing and iterating this first version, you’ll switch between all of these tools continually, and often. You may move from geometry to lighting. From scripting to texturing. You’ll switch out your tools for what you need in that moment in time. Sometimes a hammer, sometimes a saw, just like with your birdhouse.
Going back to the asset browser. Yes, those features we named earlier are neat, but there are much more important questions to ask first, such as: What other tools does this interact with? Does the asset browser make sense when the user is switching between all these other tools and to the asset browser, and away again? In what workflows is an asset browser present? There are so many! You could be placing assets, or trying to find a particular script, or an audio file. You may want to reimport an asset in the middle of an art pass, as its scale is wrong. What about when you’re using the particle editor, does that automatically filter down all assets shown in the browser to ones that can be used in the particle editor? Does the UI make sense when switching between all of them? If you drag an asset from the browser into the 3D view, does it automatically get selected so you can edit its properties, or immediately move it around with a gizmo?
These questions are more important than the earlier ones. No matter how good of a tool that asset browser is, if it does not fit into the workflows that it touches, users will dislike it. If it feels different, or is plain annoying to switch between from other tools that are relevant to it, you’ve lost your users. No amount of fantastic features will give them enjoyment in using it.
Let’s create an area in 3D
To visualize this example a bit more, think of what tools you need to block out an area in 3D. It depends on what you’re building of course, but it probably looks like this:
You will need your geometry tools a lot. You won’t need a shader graph or dialogue tool just yet, and hopefully not your asset browser. Some lighting may be important though, and some scripting to make sure the right things activate at the right time. The best time to get the scale right, and see if everything functions the way it needs, is as early as possible.
So that’s all well and good, but now, what if I need to polish the area a bit? Not to final quality, just a bit more iteration.
In that case the geometry tools won’t be used as much, but we’ll make heavier use of the shader graph! We have to try and make this area look a bit more like the final product. There still isn’t any use of the dialogue tool though, but the asset browser is now being used a bunch to place assets all around. The lighting tool comes in at full force now, because we have to light things correctly for it to look polished.
We may have to use the scripting tool a bit to polish things up, but hopefully not as much as the other tools, if we’ve checked on whether things work beforehand.
But wait! The design director has come in, and a friendly NPC has to be added to the area! What do we use now?
A bunch of work with the geometry tool, as we now have to make sure the NPC can walk around without issues. We won’t use the shader graph, but the dialogue tool now has to be used to set up some basic lines for the character to use. And the asset browser now has to be used to find an NPC, some more assets that fit with that NPC, etc. The lighting tool won’t get much use, but the visual scripting tool is used a bunch to make things work well with the elements of the scene and the NPC.
That is a good way to think about workflows. What tools are used inside a workflow? None of those tools are ever used purely on their own for their individual purpose, and just their unique features. Do not think per tool, think per workflow.
Instead of thinking about all of these tools as disparate, designing them disparate, tracking them disparate, etc, think of when, where, and how they overlap. You could have all their UI use the same design library, or a design system that makes it all look similar, together with interface guidelines so that everything is built in a way that makes sense to the user.
However, none of that matters if the workflow between your tools is awful! They will not save you in your quest for good tools. If the UI looks similar all over the place, but the workflow between tools is so hitched and awful because their creation was silo’d between separate groups of a designer, a programmer, etc, then you will still have unhappy users.
Instead, think of when and where the tools overlap, and in what workflows they are present.
Once you see the overlap, you will realise what features are most important within your tools. Those are the features your users need for a good user experience. For example, lets grab a few here. Where would a village creation workflow be?
Probably here. It will require a bit of everything: Some geometry tooling, some shader graph work, some scripting, some dialogue, some lighting, some asset browsing.
So what about a narrative workflow, if one of the writers or designers needs to change some dialogue?
It will look like this. They will not just use the dialogue tools! They will also use the scripting tool to set what a character might do before and after dialogue. Maybe these tools are the same in your toolset, but chances are that making a visual script with multiple options looks and feels a bit different from making a dialogue with multiple options.
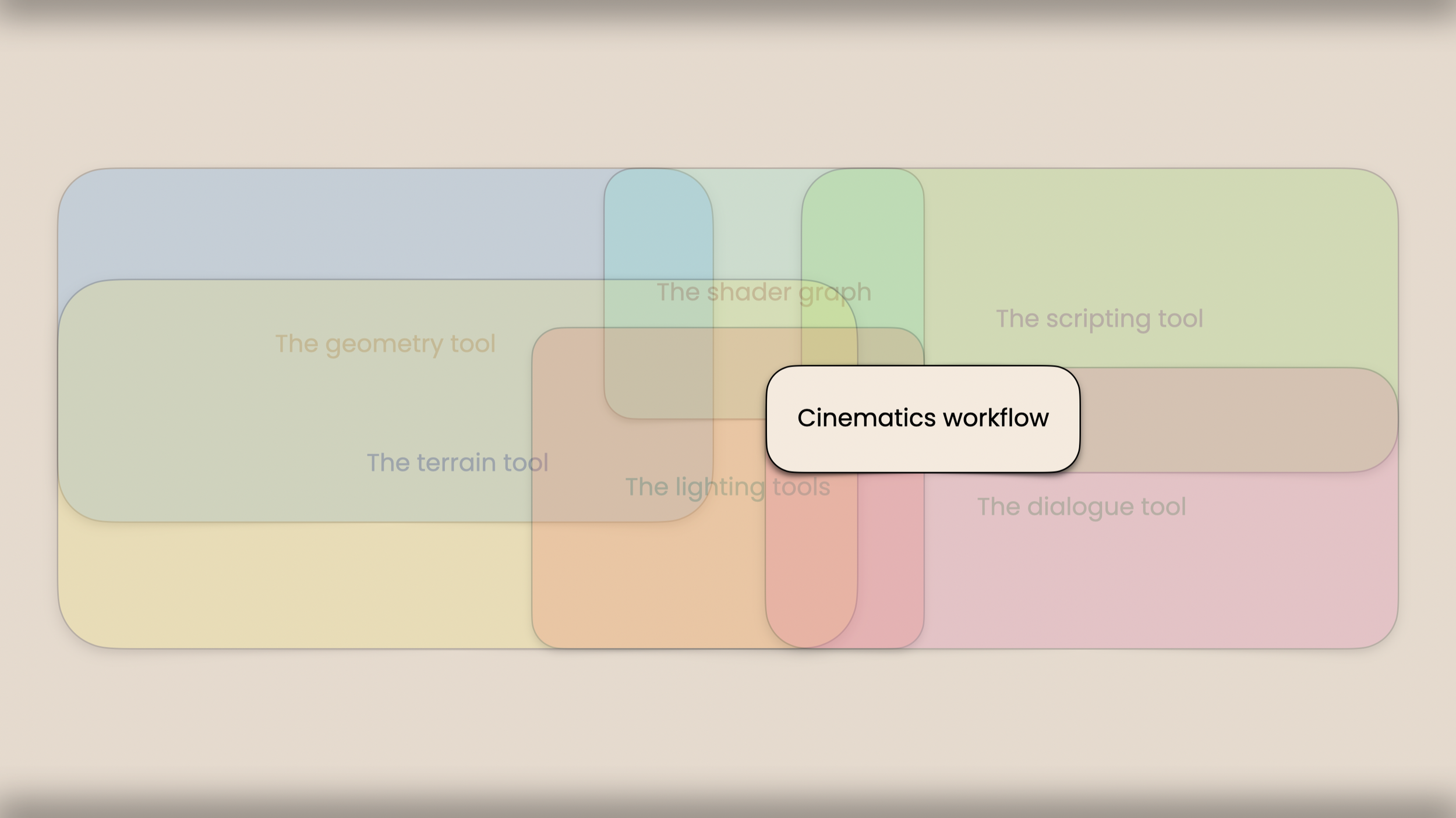
What if we’re working on a cinematic?
We’ll need the scripting and dialogue tool, but also the shader graph and lighting tools. The lighting tools because the scene needs to be lit in this particularly great way to look like a fancy cinematic, and the shader graph because a particular patch of snow/grass/dirt/gravel needs to look ever so slightly different when it’s in a cinematic versus in regular gameplay. Is such an exception really something we should be doing? No. Will it happen anyway due to art director demands? Yes.
What if we want to greybox something way further into the project, when we already have a bunch of assets that give the playtesters an idea of what this area is supposed to invoke?
We will probably not use the shader graph, scripting tool, or dialogue tool. But the lighting tool, asset browser, and geometry tool will get a lot of use. This is thinking about it in a slightly simpler way of course, as depending on your project timeline, amount of folks involved, the community of your company, how technical your developers are, etc, they may use way more or fewer tools.
So, what can we do?
Think about the workflows beforehand, in presence of the other tools. Tool UX Design is not UI design for feature implementation. Tool UX Design is looking for, finding, and designing workflows. Workflows are what the user will be doing, and the tools merely facilitate the particular needs of those workflows. Folks don’t start up an asset browser to then use all the features in that asset browser. They start up the asset browser because they are currently in a workflow that requires them to do something the asset browser can do. What are those things they want to do? In what workflow can they be, and what functionality needs arise inside that workflow?
So you can track each tool separately, with individual designers and programmers working on those Jira tickets, but if you never come together as a full tools team, with all programmers, designers, etc, involved, then you will never get the full scope that makes everyone understand what you are building. This isn’t a daily standup, this is a critical look at how the tool you’re working on is used in various workflows, and then asking questions to the other folks who have made tools that also appear in that workflow. How were those tools intended to work? How was that code written, and did it keep in mind other tools may be added later on that are relevant to it? What are the gains we can make if we look holistically at these workflows instead of only tool-by-tool?
Now you may ask: Isn’t it expensive to have a bunch of folks sitting there using the toolset, while discussing and informing each other?
Yes, but it’s even more expensive to make tools that nobody ends up using.
This blog is an expanded section of a chapter in a talk I gave at the GIC 2022 in Poznan. If this blog was useful to you, you can find my other talks here, and a resources page here.